On this section os the tutorial we will handle the Game Over logic when the player dies and we will display a menu to allow the player to try again or quit the game. The first thing we are going to do it's to create the necessary elements to create the game over menu. The game over menu will contain a text saying that the game is lost and then two different buttons, one to restart the game and the other one to exit the game.
Object to display the menu title
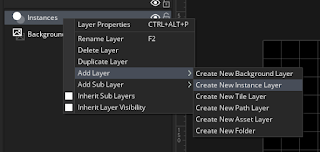
So we will start creating an object that allows us to display text on the screen. We have to go to objects and then create a new group called "interface", this way we have things organized. Now we've to create a new object under this folder called "oMenuTitle". This object won't have a sprite, but it will draw some text on the screen and we will use it for all of our menu titles. On the create event of this object we just need this piece of code:
text = "";
scale = 1;
What we are doing here is initializing the variable "text" with en empty string. A string is simple the text that goes between "". We put the empty string because we will set this property from other objects when creating the Game Over Menu and this way, we can use this object for other menus that we will create in the future. The "scale" property will be used to tell how big has to be the text, we will set it to 3 to actually dispolay the title 3 times bigger than normal.
Now we need a draw event to actually display the text, so create a new event on "Add event > Draw > Draw GUI".
Now we can add this lines of code in the draw event, to actually be displaying the text all frames:
draw_set_halign(fa_center);
draw_set_valign(fa_center);
draw_text_transformed(x, y, text, scale, scale, 0);
With this, we are telling the engine that he has to display the text centered at the position where the object is. So we will have to place this object on the right place where we want the text to appear.
The restart button
Now we are going to create our first button. The first thing we need to do is to improt the sprite for the button. Before importing the sprite, create a new group under "sprites" called "interface" and then another group inside called "buttons", so we can place all of our game buttons sprites here. You can do the same under objects as we will be creating also button objects. Once the folder structure for our interface and buttons has been created, we can create a new sprite under "buttons" and name it "sRestartButton". Now import the restart button sprite from the assets, it can be found under "Assets/Sprites/Interface" and remember to make sure that the origin of the sprite is set to middle center.
Now we can create the restart button object under "Objects/Interface/Buttons" and assign the sprite to it. We are going to use the event "left mouse button pressed" to trigger the button functionallity. So go to "Add event > Mouse > Left Pressed" and add this lines of code:
if mouse_x > x - sprite_width/2 and mouse_x < x + sprite_width/2
and mouse_y > y - sprite_height/2 and mouse_y < y + sprite_height/2 {
room_restart();
}
When mouse left button is pressed this code will run and what it does is to restart the room if the mouse is on the sprite. Note that this code will only work for sprites that have their origin at middle center, so be aware of that.
The exit button
We can do the same as we did for our restart button, but with it's own sprite. The object will be exactly as the restart button, but we will run game_end(); instead of room_restart();. To do this, we will use the duplicate functionallity. Go to the restart button sprite and duplicate it. Now rename it to "sExitButton" and import the exit button sprite from the tutorial assets. Now duplicate the oRestartButton and rename it to oExitButton. Finally, change the code inside the left pressed event with this code:
if mouse_x > x - sprite_width/2 and mouse_x < x + sprite_width/2
and mouse_y > y - sprite_height/2 and mouse_y < y + sprite_height/2 {
game_end();
}
And with this, we have all the elements of our Game Over menu, so we can start with the logic for creating the menu.
The Game Over Menu
We will create the game over menú when the player is destroyed and for this, we will use the destory event. So open the player object and add a new destroy event with this lines of code:
//Create the game over menu
var menu_title = instance_create_layer(room_width/2, 200, "Interface", oMenuTitle);
menu_title.text = "You Lost!";
instance_create_layer(room_width/2, 400, "Interface", oRestartButton);
instance_create_layer(room_width/2, 500, "Interface", oExitButton);
This code will run when the player it's destroyed and it places the menu title text and the buttons on the screen. Now if we run the game and touch and enemy we will see the game over menu appear, and if we click on the buttons they work.
The only problem it's that while we are on the Game Over menu, the enemies still appear on the screen. So we need to be able to pause our game, when a menu is displayed. So in the next chapter we are going to create the pause menu and implement the logic pause for the Game Over menu.